为博客添加友链朋友圈功能

为博客添加友链朋友圈功能
Junpengzhou一、什么是友链朋友圈
你是否经常烦恼于友链过多但没有时间浏览?那么友链朋友圈将解决这一痛点。你可以随时获取友链网站的更新内容,并了解友链的活跃情况。
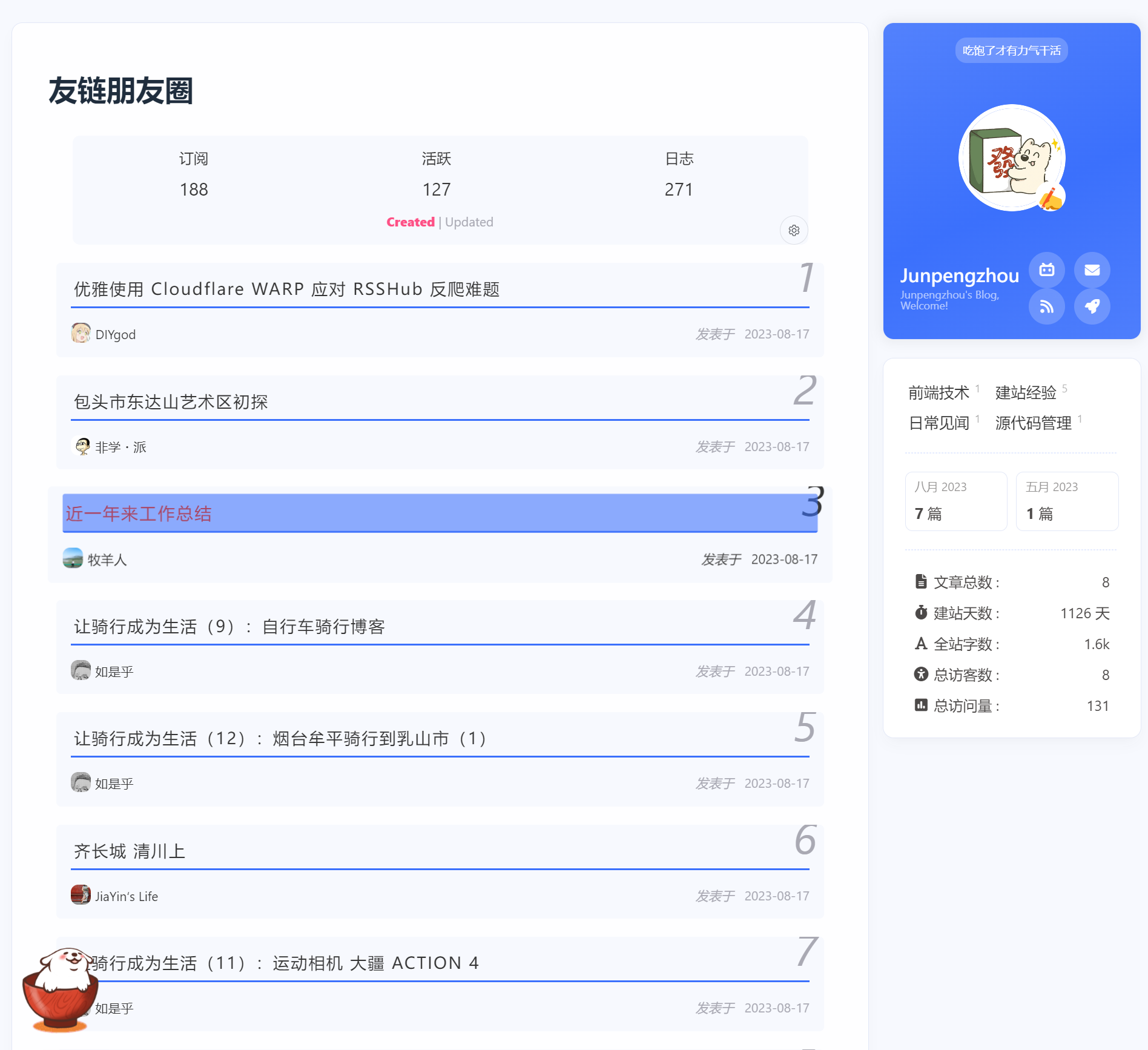
1.1 效果传送门
1.2 效果示意图
二、准备材料
- vercel账号注册
- github账号注册
三、友链朋友圈贡献者介绍
| 名称 | 主页 | 说明 |
|---|---|---|
| 小冰(冰老师) | https://zfe.space/ | 友链朋友圈理念奠基人,初代前后端方案编写者! |
| Akilar(店长) | https://akilar.top/ | 为历代友链朋友圈提供前端方案,npm 插件方案编写者 |
| heo(设计师) | https://blog.zhheo.com/ | 友链朋友圈前端方案、视觉设计,UI 方案多样化 |
| 贰猹(后端) | https://noionion.top/ | 历代友链朋友圈后端维护者,3.0 方案编写者,多主题友链抓取适配,朋友圈售后中流砥柱,公共库方案、api 编写者 |
| RaXianch | https://blog.raxianch.moe/ | 友链朋友圈后端维护,多主题友链抓取适配 |
| yyyz(重构) | https://www.yyyzyyyz.cn/ | 4.0 方案编写者,多主题友链抓取适配,服务器部署方案编写者,友链朋友圈现维护者 |
| 林木木(新版) | https://immmmm.com/ | 新版友链朋友圈前端方案编写者 |
| Fox | https://foolishfox.cn/ | 提供 sql api 与 sql 存储本地化方案 |
四、部署过程
官方教程文档:https://fcircle-doc.js.cool/#/
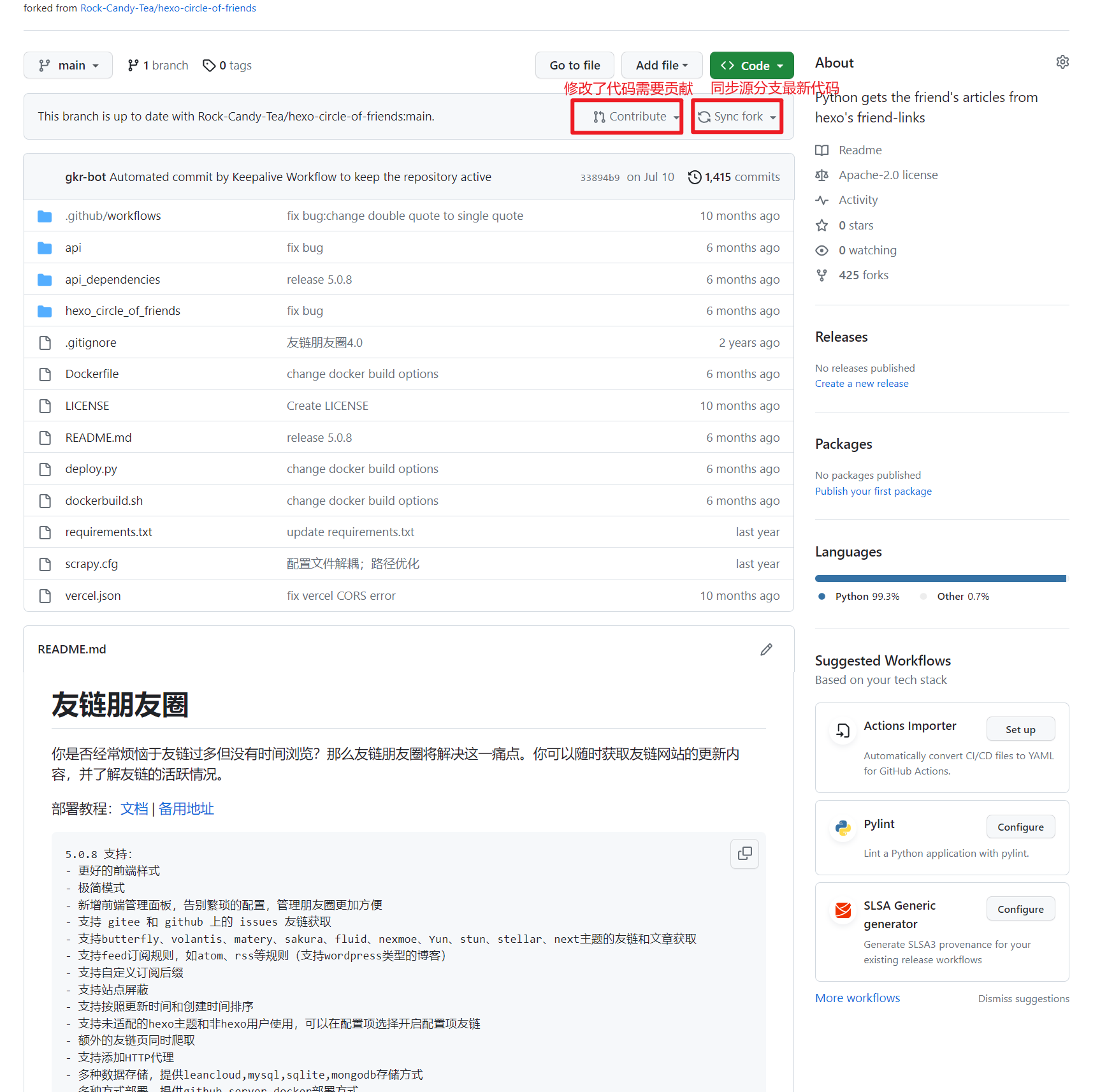
fork项目地址:https://github.com/Rock-Candy-Tea/hexo-circle-of-friends
fork功能说明:
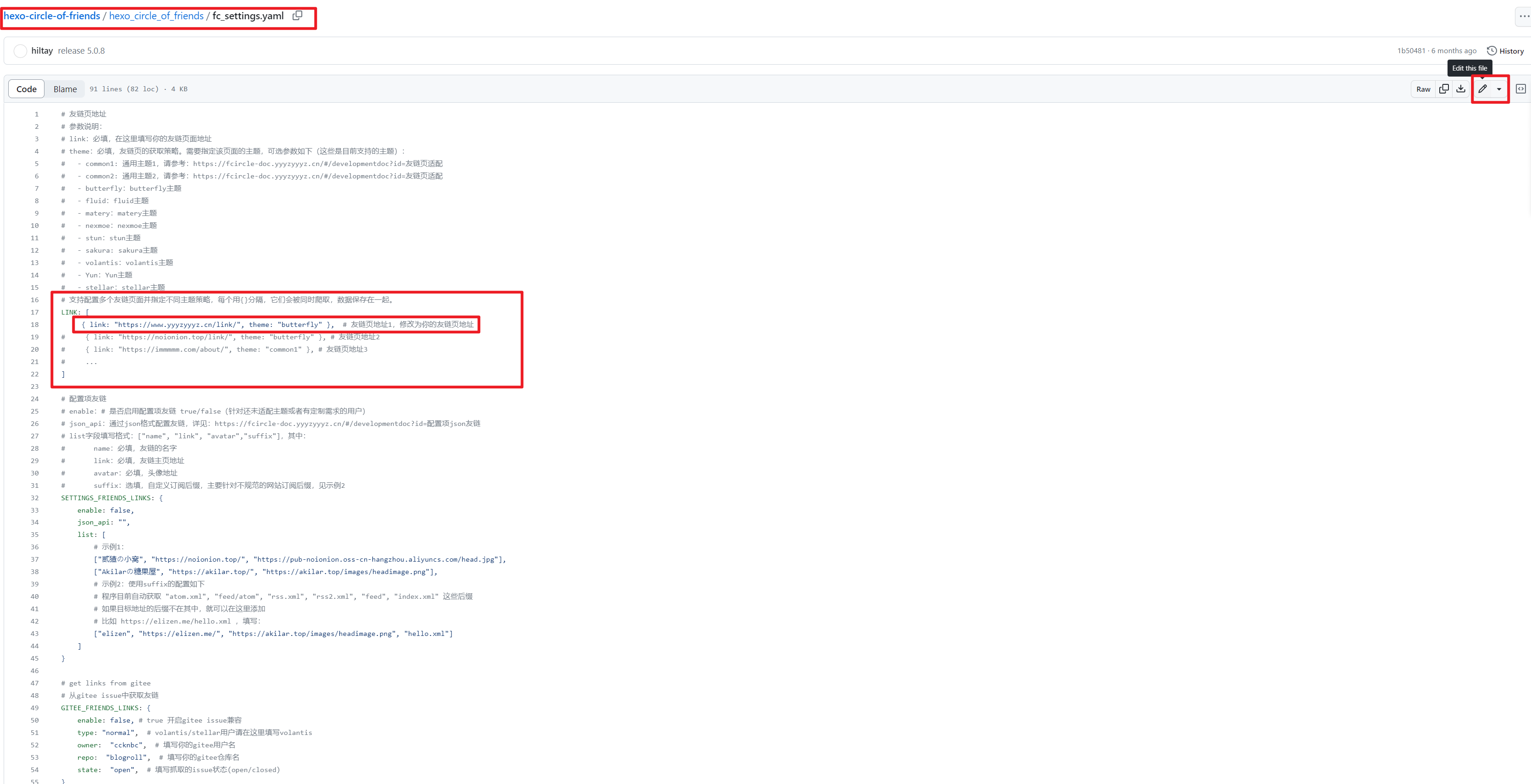
编辑配置(直接远程github上修改,当然也可以clone下来修改进行commit和push):
具体部署流程,官方流程都有进行细致说明,以官方教程为准,这里只讲述本人部署中遇到的问题,以及解决问题的思路,希望能帮助大家排坑!
4.1 问题一(访问后端/all服务出现start error)
部署后访问项目路径/all地址出现{“message”:”start error”},排查访问日志拉到错误的堆栈底,发现报错了data.db path empty,但是我设置的模式不是mongodb吗,怎么还会读取sqlite才会用的data.db了呢?
1 | File “/var/task/api_dependencies/sql/db_interface.py”, line 62, in __get_sql_engine |
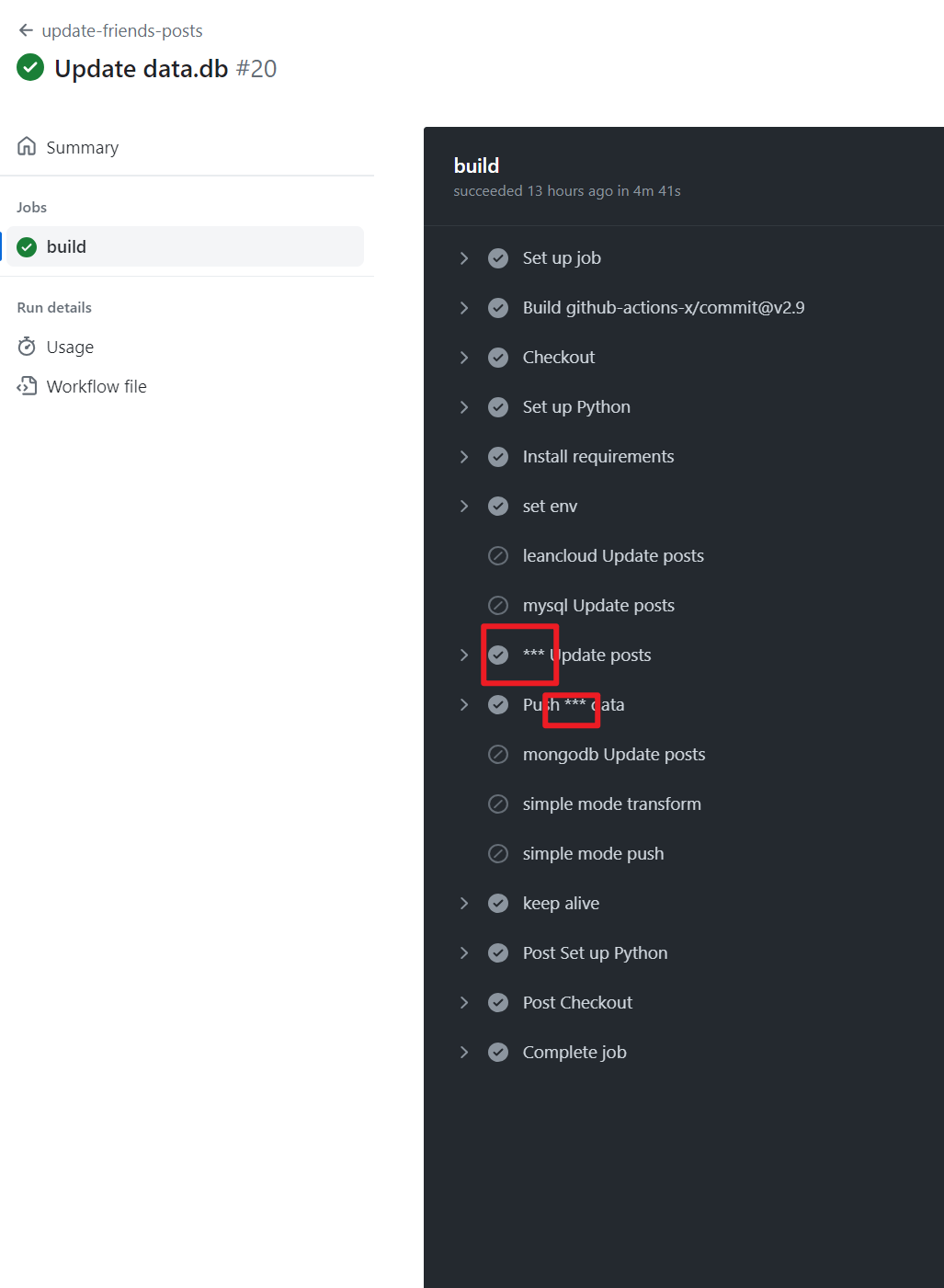
按上述日志说明没有data.db生成,逆链路想是gihub上workflow上没执行定时爬取成功,但是看执行过程好像没有抛错,重新run workflow依然不行,官方文档主推的也是sqlite进行,mongodb模式下可能有bug?,就秉着试一下的心,改成sqlite看看
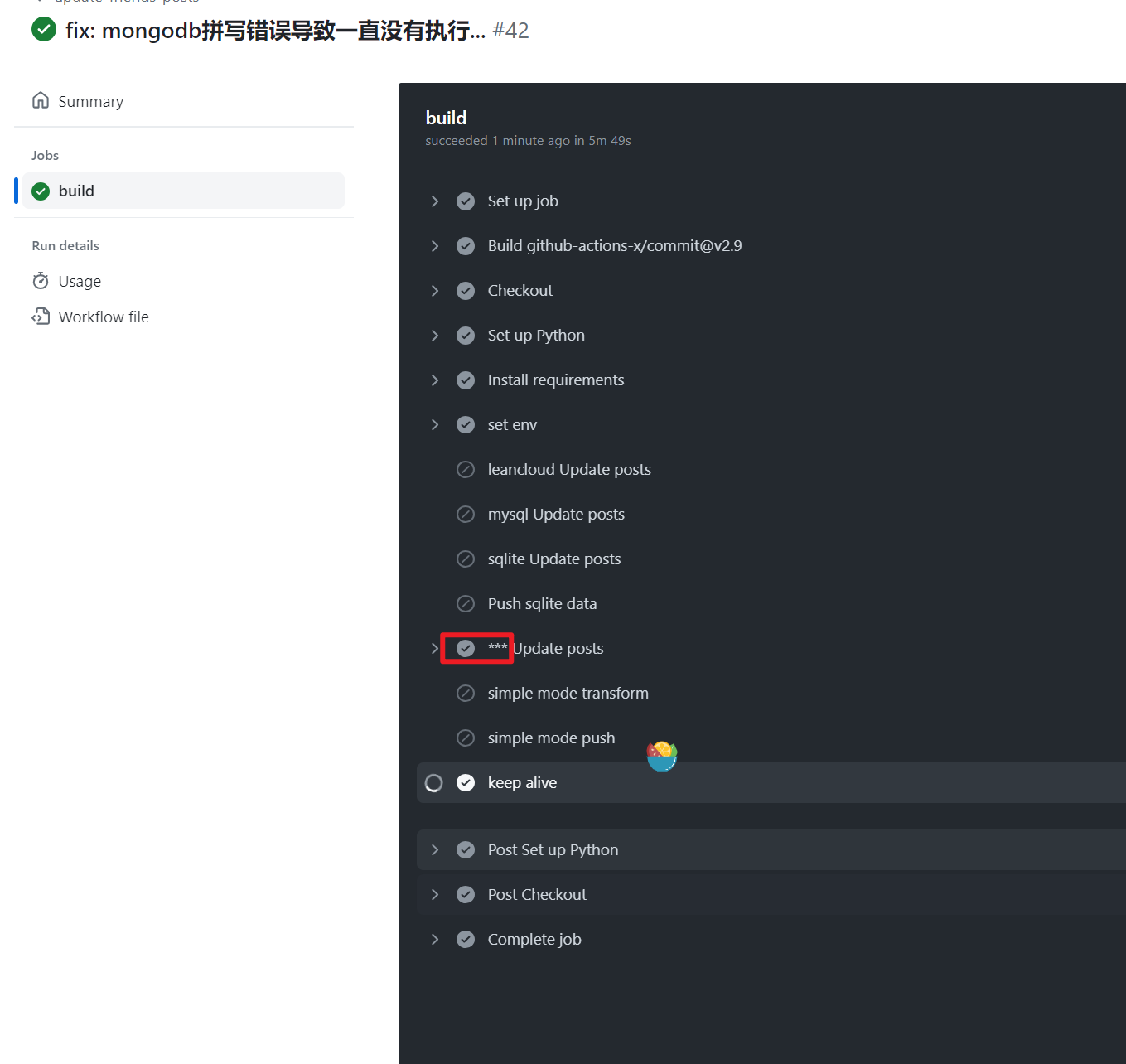
之后改成sqlite模式再执行,发现一切正常,github仓库上产生出了data.db文件,而且还有个细节,细看下图看框起来的部分,github action的console将sqlite脱敏了
这时候反推出来github action的控制台脱敏规则其实是将有与所设置的secrets环境变量的值进行全局替换脱敏,这时候回过去细看了一下刚刚设置mongodb模式时的执行日志,刚刚的mongodb update posts这行应该脱敏才对
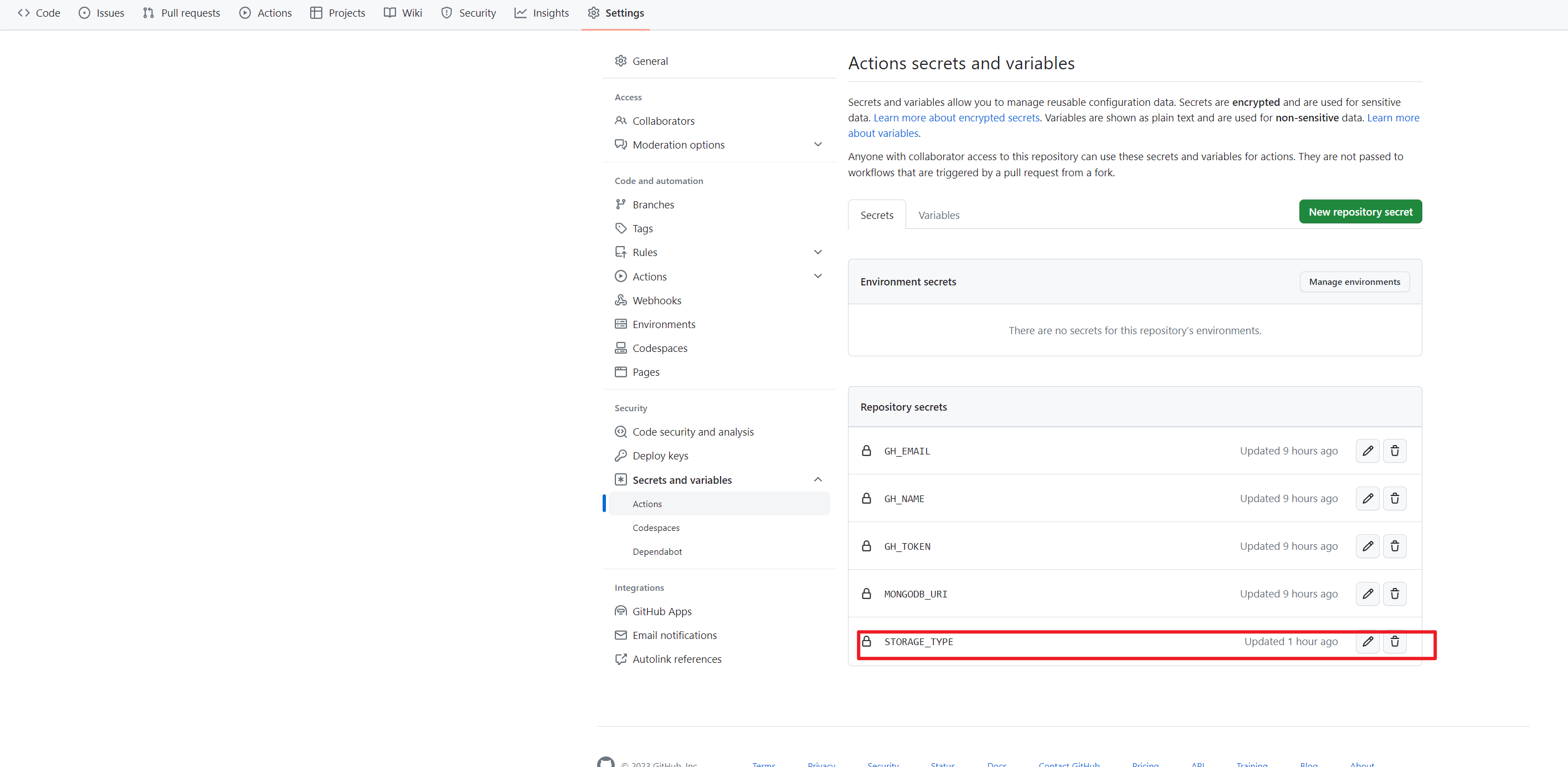
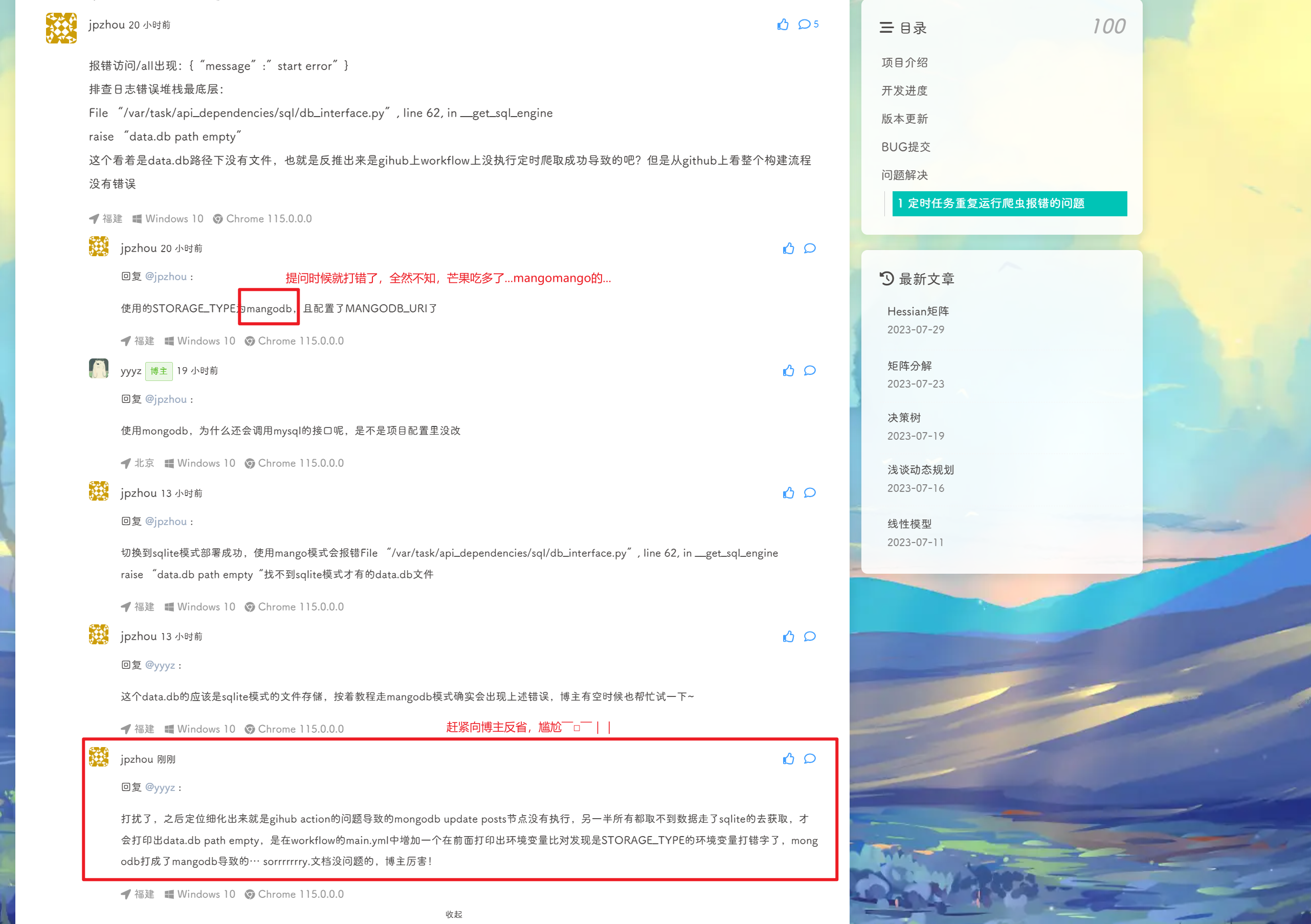
至此可以缩小排查范围到环境变量的配置了,要么设置的值打错了,经过检查发现mongodb打成了mangodb,这种细小的错误往往最为致命而难查
气定神闲,设置环境变量STORAGE_TYPE为mongodb正确后,再次run workflow,果然正常执行了,这次再看mongodb字样果然被脱敏了,这算是一个部署过程中的小插曲,总体来说,官方文档给的还是相当细致准确的
最后部署成功访问后端部署地址后加/all进行数据抽取,成功响应了爬取到的所有数据
赶紧去博主评论区面壁一下表示sorrrrrrry,还发现在向作者提问时候就已经打错了,哈哈哈哈哈哈,再次尬住...
4.2 问题二(后端有数据,前端还是没有渲染出来)
部署成功后,打开页面发现还是没有数据
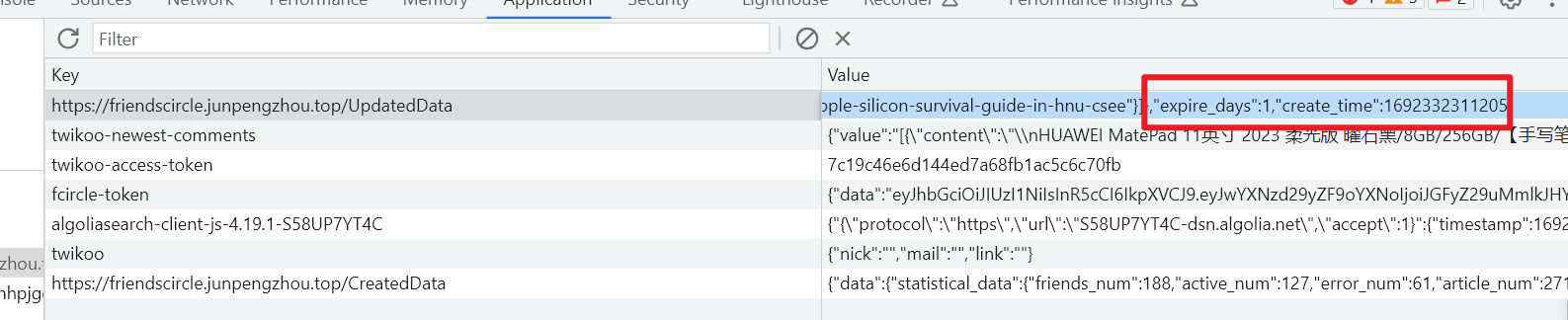
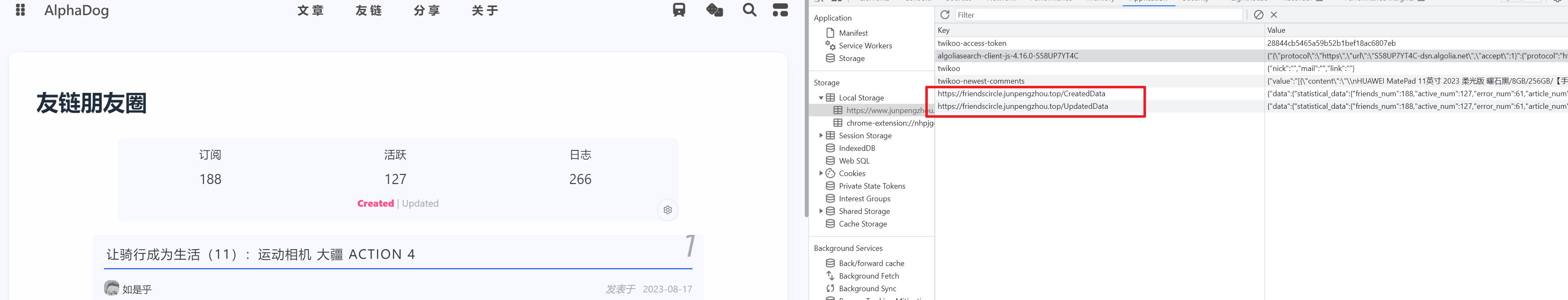
打开network搜索了没有发出和友链朋友圈后端相关的接口,浏览器清理缓存也无效,这时候确定作者应该是为了避免频繁请求带来的页面打开慢的问题,将第一次获取到的数据缓存下来了,且有一定的过期时间,在此过期时间还没到之前不会重复请求,且退出浏览器重新进入也无法显示,推断应该是存储在了local storage中,打开一看果然是,且数据项带有创建时间与其对应的过期天数相关的设置,一天以内都不会重复请求的
由此可以得出结论:第一次没有获取到数据,浏览器会缓存下来,在一定时间内不会再出现与服务后端进行通信获取最新有效数据 这时候如果想在本机上获取最新数据,可以打开开发者选项,在Application中找到LocalStorage,之后删除友链朋友圈相关的UpdatedData和CreatedData结尾的缓存项,刷新页面,这时将会从服务端再次获取,出现了爬取到的数据了!
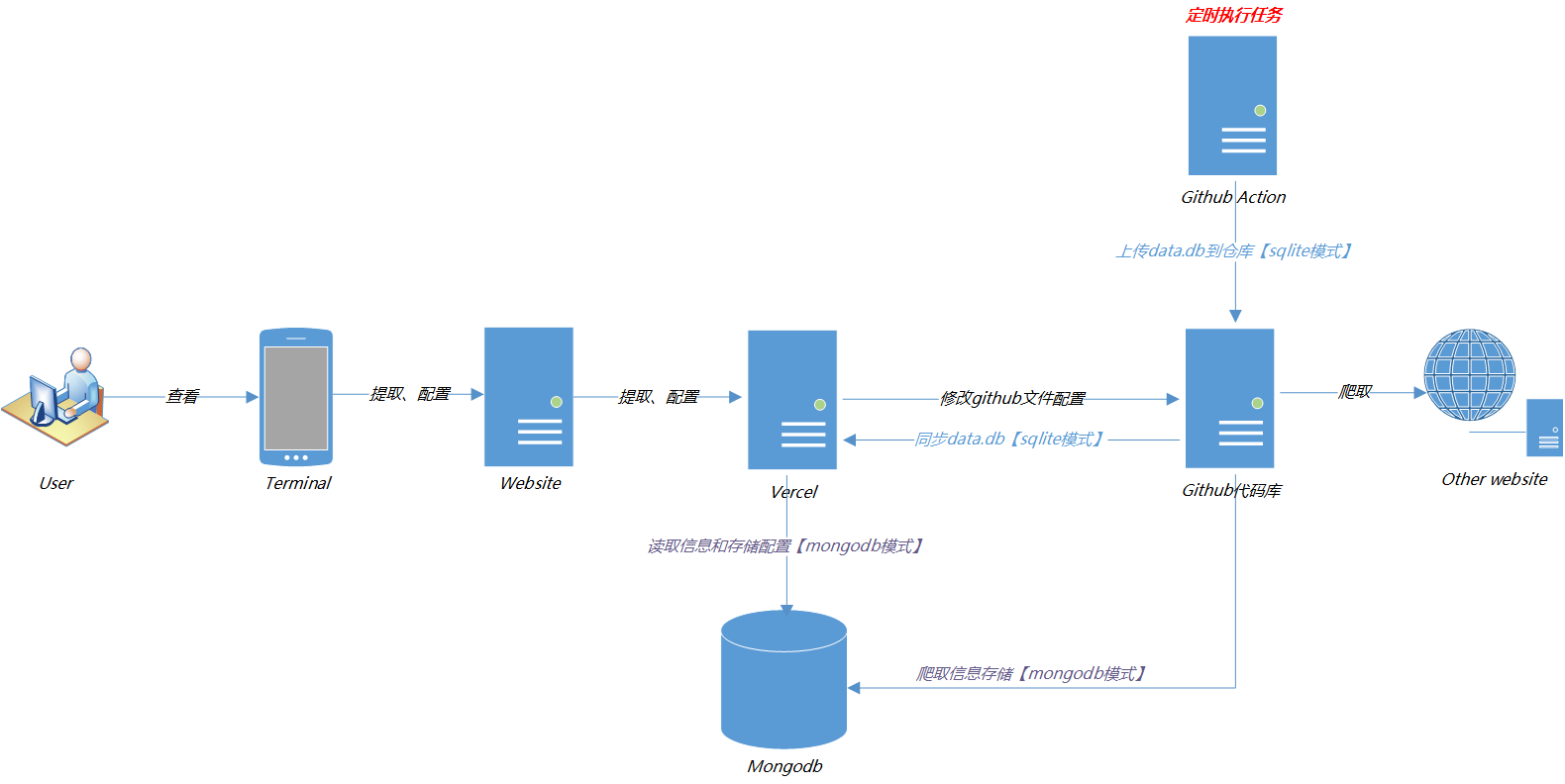
五、系统架构图
以下是我根据此次部署简单绘制的系统架构图,说明整体的部署结构和交互原理,希望对大家理解整体部署结构和进行链路问题排查有帮助。
六、鸣谢文章
友链朋友圈前/后端开发记录 友链朋友圈5.0部署文档 友链朋友圈食用说明书 Hi,My Friends(Public Beta)